ax-comments
<ax-comments> is a standalone web component with minimal set of dependencies (no jQuery!) for implementing an out-of-the-box commenting solution to any web application with an existing backend. It provides all the UI functionalities and ties them to callbacks that let you easily define what you want to do with the data. The library is highly customizable and very easy to integrate thanks to a wide variety of settings.

Features
- Commenting
- Replying (nested comments)
- Editing comments
- Deleting comments
- Upvoting comments
- Uploading attachments
- Hashtags
- Pinging users
- Enabling/disabling functionalities
- Localization
- Time formatting
- Callbacks
- Fully responsive and mobile compatible
- Miscellaneous settings
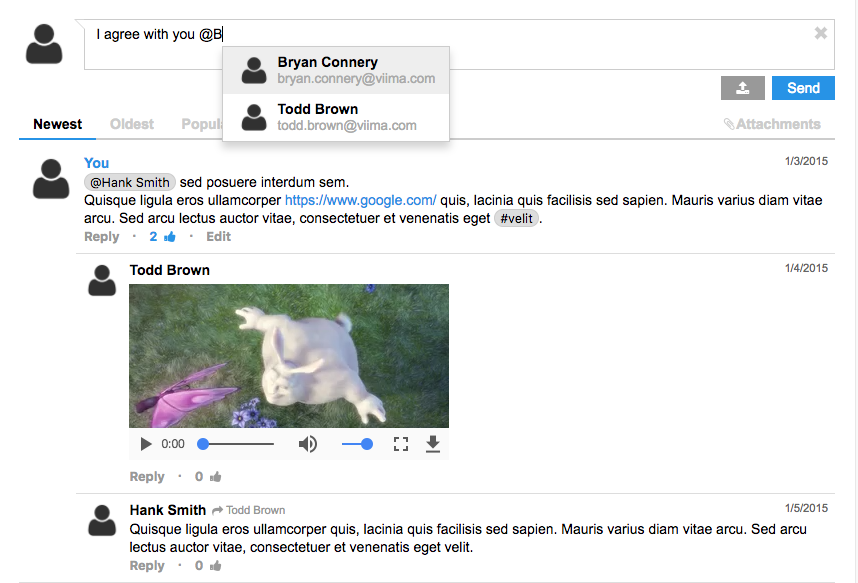
Demo
https://adanski.github.io/ax-comments/demo/
Quick start
1. Installation
$ npm install --save ax-comments2. Usage
import 'ax-comments/comments-element';
//...
const commentsElement = document.createElement('ax-comments');
commentsElement.options = {
// ...
getComments: (onSuccess, onError) => {
const commentsArray = [{
id: '1',
content: "Lorem ipsum dolor sit amet",
creatorUserId: "simon.powell",
creatorDisplayName: "Simon Powell",
// ...
createdByAdmin: false,
createdByCurrentUser: false,
upvoteCount: 3,
upvotedByCurrentUser: false,
isNew: false
}];
onSuccess(commentsArray);
},
// ...
};
document.body.append(commentsElement);See full example here.
If you are not using Font Awesome for icons, you should replace the icons with custom images by overriding following options when initializing the library:
spinnerIconURL: '',
noCommentsIconURL: '',
closeIconURL: '',
upvoteIconURL: '', // Only if upvoting is enabled
replyIconURL: '', // Only if replying is enabled
uploadIconURL: '', // Only if attachments are enabled
attachmentIconURL: '', // Only if attachments are enabledExample data
The library expects the comment (and attachment) data to be provided with the structure demonstrated below.
If your internal structure differs then the comments should be transformed to match
<ax-comments>'s structure defined in models.ts
{
id: '2',
parentId: null,
createdAt: new Date('2016-01-02 00:32'),
content: 'Sed posuere interdum sem. Quisque ligula eros ullamcorper quis, lacinia quis facilisis sed sapien. Mauris varius diam vitae arcu.',
attachments: [],
pings: {},
creatorUserId: 'administrator',
creatorDisplayName: 'Administrator',
creatorProfilePictureURL: 'https://i.pravatar.cc/100?img=49',
createdByAdmin: true,
createdByCurrentUser: false,
upvoteCount: 2,
upvotedByCurrentUser: false,
isNew: false
}Configuration options
https://github.com/adanski/ax-comments/blob/master/src/options/current-user.ts
https://github.com/adanski/ax-comments/blob/master/src/options/icons.ts
https://github.com/adanski/ax-comments/blob/master/src/options/labels.ts
https://github.com/adanski/ax-comments/blob/master/src/options/functionalities.ts
https://github.com/adanski/ax-comments/blob/master/src/options/models.ts
https://github.com/adanski/ax-comments/blob/master/src/options/callbacks.ts
https://github.com/adanski/ax-comments/blob/master/src/options/formatters.ts
https://github.com/adanski/ax-comments/blob/master/src/options/misc.ts
Working with attachments
Saving attachments is a bit different from saving other fields of the comment as attachments cannot be
presented in plain text unlike other fields; the attachments are sent to the API in binary format and the
API returns the URL of the saved file instead of the original binary data due to performance reasons.
The data should be provided to the API using FormData
interface. Also please make sure that your API supports content type multipart/form-data to
accept the binary files provided with the FormData. Unfortunately it's not possbile to provide hierarchical
data structure with the FormData interface and thus the attachments must be sent to the API using a
temporary field. The API must then get the files from that temporary field, save them to a file system and
provide the URLs of those files in the attachments field.
In the example below, the attachments are sent to the API in a field named
attachments_to_be_created. The API is expected to process the files from that field and provide
the URL of the saved attachments in the attachments field of the response. Please see Example data for expected output.
$('#comments-container').comments({
postComment: function(commentJSON, success, error) {
// Create form data and append all other fields but attachments
var formData = new FormData();
$(Object.keys(commentJSON)).each(function(index, key) {
if(key != 'attachments') {
var value = commentJSON[key];
if(value) formData.append(key, value);
}
});
// Append attachments to be created to the form data
var attachmentsToBeCreated = commentJSON.attachments.filter(function(attachment){
return !attachment.id
});
$(attachmentsToBeCreated).each(function(index, attachment) {
formData.append('attachments_to_be_created', attachment.file);
});
// Save the comment together with the attachments
$.ajax({
type: 'post',
url: '/api/comments/',
data: formData,
contentType: 'multipart/form-data',
success: function(comment) {
success(comment);
},
error: error
});
}
});Browser support
Basically every modern browser that supports native web components and shadow dom.
Includes Firefox, Edge, Chrome and probably Safari
Special thanks
<ax-comments> probably wouldn't exist if it wasn't for the outstanding work of the authors of the following packages:
Copyright and license
Copyright 2017-2021 Viima Solutions Oy.
Copyright 2022 adanski.
Released under the MIT license.